In this tutorial, I’m going to talk about how to handle the forms in PHP. Handling forms in PHP was straightforward and it’s like a piece of cake. For the form submission, we will have an HTML file that contains the form that will be shown in the browser to the user.
When we submit the form with some form data the request will be sent to the server in either GET or POST method. And in the server, we will have a PHP file that is going to handle this form data.
For this, I’m going to create a new HTML file and name it as form.html – You can see the code below
<form name="frm" method="POST" action="formUpload.php">
<label>
First name:
</label>
<input type="text" name="firstName">
<br/>
<label>
Last name:
</label>
<input type="text" name="lastName">
<br/>
<input type="submit" value="Submit form">
</form>
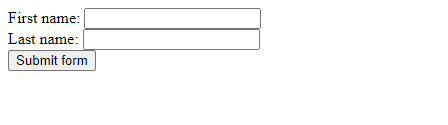
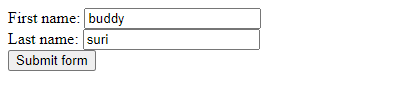
When you run form.html in browser ( http://localhost/form.html ) you will see the below output.

In this form, we have two fields firstName and lastName and the form name is “frm” and the method I’m going to use here is POST, and in the action attribute, it says formupload.php, which means when I submit this form the request will be going to the server and there it looks for the file called formUpload.php.
Now let’s look at formUpload.php. This file is divided into two halves, in the first half I’m going to have the logic to handle the form data and in the second half I have HTML code to print the output which handled in the first half.
With the PHP SuperGlobal’s it is easy to handle the form data because these SuperGlobal variables can access anywhere in the code regardless of the scope. And for the form handling, we rely on global variables $_GET, $_POST, $_REQUEST, $_FILES.
Based on the request method, we will use the relevant global variable.
$_GET – When the request method is GET
$_POST – When the request method is POST
$_REQUEST – either the request is GET or POST
$_FILES – POST request with file data.
below is a code snippet of formUpload.php
<?php
$firstName = isset($_REQUEST['firstName']) ? $_REQUEST['firstName'] : "";
$lastName = isset($_REQUEST['lastName']) ? $_REQUEST['lastName'] : "";
$fullname = $firstName.' '.$lastName;
?>
<!DOCTYPE html>
<html>
<body>
<h1>Hello, <?=$fullname?>!</h1>
</body>
</html>
As I mentioned above, the first half has the logic to construct the full name based on the data from the request sent. And here I created two variables $firstName and $lastName, assigned the relevant value by checking the submitted data using $_REQUEST global variable. Lastly, I’ve created another variable $fullName by concatenating the $firstName and $lastName.
In the second half, I have the HTML code to read and print the variable $fullName from the above Logic.
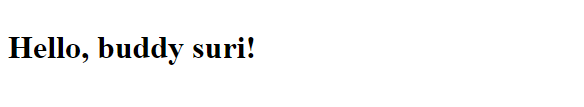
So when you submit the form with first name and last name. It will print Hello, <firstName> <lastName> in the browser.


Summary
- Forms can be submitted to the server with either POST or GET method
- PHP has global variables, $_GET, $_REQUEST, $_POST, to handle the data and based on the request method.

0 Comments